Customise Footer in various Style variations and templates
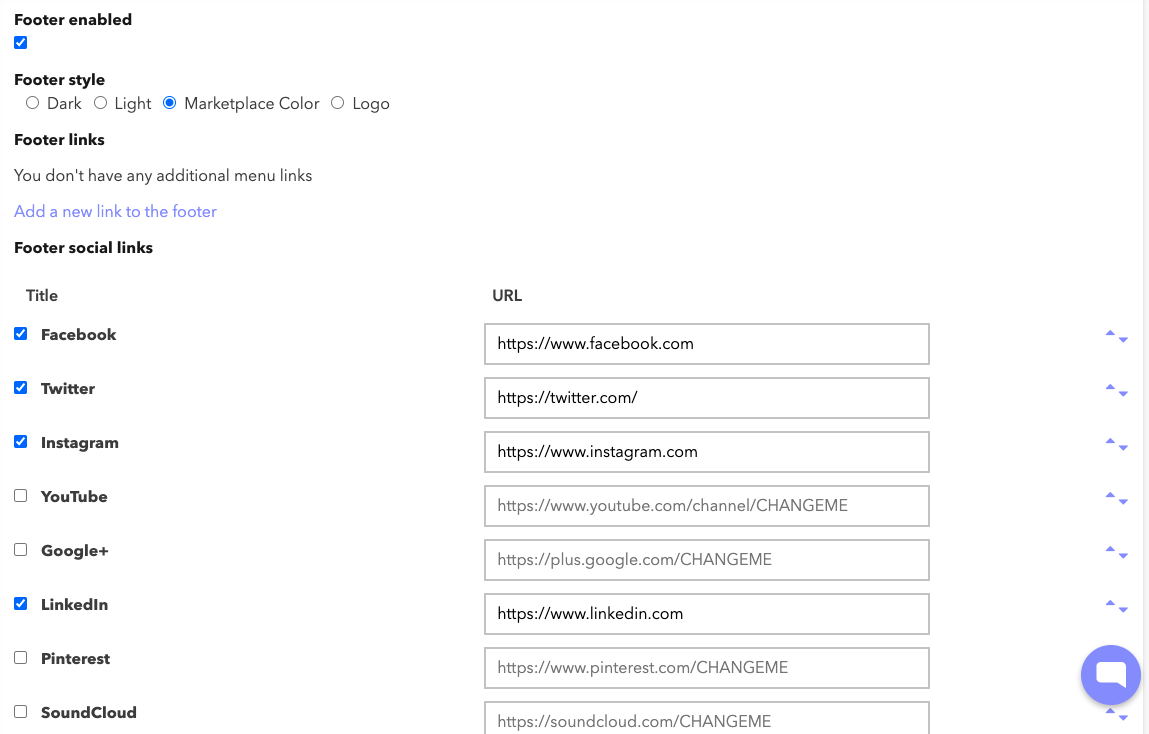
1. First and foremost do not forget to enable FOOTER for it to be visible on the Homepage/ Landing Page
2. You can choose between four templates:
-Dark (colour dark grey)
-Light (colour white)
-Marketplace colour (The chosen colour for marketplace theme )
-Logo (Logo of the website)
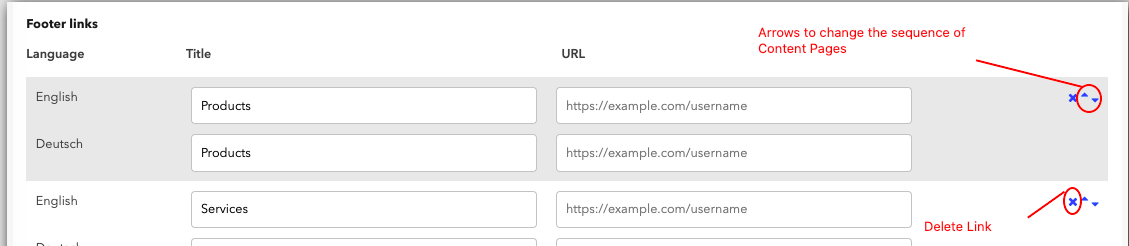
3. Text links
You can add as many links of content pages as you want to the footer by clicking the “Add a new link to footer” link. They will be laid out in order of the live footer version. You can edit the order by using the arrows to the right of each link and remove links by clicking the “x” icon.
You can also add a translation for the link text for every language enabled in your marketplace. You can even add a different link URL to every language in case there are different language options in the target site.

4. Social media links
There are some predetermined social media logos that can be added to the footer. These are facebook, twitter, Instagram, Youtube, Google+, Linkedin, Pinterest, Soundcloud
By default they are all disabled, but you can enable as many of these as you want by clicking the checkbox next to the social media name. You can add your specific social media page’s URL, but you can also decide to add any URL, it is not limited to that specific social media. You can change the order of display by using the arrows to the right of each link.
At the moment it is not possible to have any other social media icons, but in the future we might enable more.

5. Copyright text
You can add a copyright text that will be displayed at the bottom of the footer.
6. App Links
You can add your mobile app links in this section to redirect users to the respective app stores

Leave A Comment?