CUSTOM PG DOCUMENTATION
——————————————————————————————————————————————
A Payment Gateway is defined as a piece of software used by online service providers, to authorize and conduct digital payments. Almost all online purchases require a Payment Gateway from e-commerce shops, to marketplaces, or to web-based service platforms.
There are several maintenances and developmental costs involved in building your own payment gateway from scratch. You’d be paying much less to use an external payment gateway system than you would if you were to create a payment gateway system yourself.
So you can create a custom platform on top of existing Payment Gateways, rather than building it from scratch.
For this, you need to first create the custom platform API on your end which will get integrated with Yelo in the below steps.
API DEVELOPMENT STEPS:
————————————————————————————————————
Follow the steps below to develop a custom PG for Yelo-
- The client/You needs to create an API that receives the below request of getPaymentURL and responds with a redirect URL. This API URL needs to be configured in the yelo dashboard under the custom PG section.
Sample request body:
{
“amount”: 32.30,
“currency”: “USD”,
“email”: “df@gmail.com”,
“phone”: “+919876543211”,
“reference_id”: 33762387, // to be sent in webhook in step 3
“first_name”: “ABC”,
“last_name”: “DEF”,
“cancel_url”: “https://dummyurl.com”, //redirect to this when failed or cancelled
“return_url”: “https://dummyurl.com”, //redirect to this on success
“custom_pg_id”: 22576 // need to send on webhook
}
header:-
‘headers’: {
‘Content-Type’: ‘application/json’,
‘token’ : “mnjkbydersrhjkiiyutretyuygkjg5rserdgukj” //for the server to server authentication
}
From header data, you can extract token (auth token) value to validate genuine requests at your end, and from the request body, you can retrieve essential data to create a payment URL.
- The response we need from this getPaymentURL hit is below, to open the URL in popup
{
“statusCode”:200,
“body”:{
“message”:”ACTION_COMPLETE”,
“status”:200,
“data”:{
“url”:”https://dev-payments.vachabi.com/visa-net/xyz” //this is sample url, you will need to send your url
}
}
}
Custom PG is a Payment Gateway developed at client’s end. That custom payment gateway needs to connect to the payment gateway client wants to use.
The above URL needs to be created by client so that the popup can show that redirect url.
- After a successful transaction, client needs to send webhook on transaction completion on this API end point –
For Live: https://api.yelo.red/open/customPG/paymentStatus
{
“marketplace_user_id”: 19922202, //can be retrieved from getpaymenturl request
“api_key”: “bd2164ada0cd35b9bsb45a51023818532”, // this is the Yelo API key found in Settings -> Keys -> Yelo API Keys
“reference_id”: 33762387, // the one received in request body of getPaymentUrl
“transaction_id”: “bcxzbzbnch787de9ynd” // transaction id from payment gateway
“custom_pg_id”: “22576” //custom pg id from getPaymentUrl
}
ENTER THE ABOVE CUSTOM PG DETAILS IN YELO STEPS:
————————————————————————————————————
Steps to integrate in Yelo:-
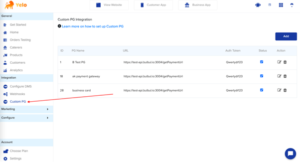
- From the Yelo dashboard in the left sidebar under integration click on Custom PG.

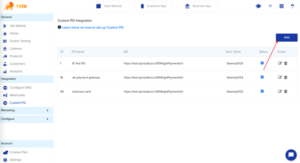
- To add your custom payment gateway click on ADD.

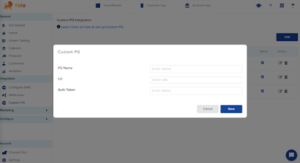
- Enter the custom name, URL of the endpoint API created for the PG, and auth token. These details are mandatory for creating a custom payment gateway integration.

- Click on save. Your custom payment gateway is now ready to use.
- You can see your custom payment gateway in the list view. Here users can see their payment gateway id, payment gateway name, URL, auth token, status of the payment gateway, and edit, delete option for the payment gateway.
- To edit your custom payment gateway click on the edit icon. Edit the details mentioned in the form and click on update.

- For deleting the custom payment gateway click on the delete icon the payment gateway will be deleted.

Leave A Comment?