FreshGo
Explore the power of FreshGo, a theme designed exclusively for our Saas platform. This concise guide is your key to unlocking a seamless and visually appealing user experience. Whether you’re a developer or business owner, discover how FreshGo’s features and customization options can elevate your Saas applications. Let’s dive in and optimize your platform with the modern and user-friendly FreshGo Theme.
A. Suggested measures to be taken
- Add banners for enhanced display on the merchant listing page, with proper image dimensions. Merchants should upload banners for the product list page to enhance UI.
- Merchants must provide a phone number and address for an enhanced UI on the product listing page.
- Please ensure that the proper name for the business category is used along with the proper images.
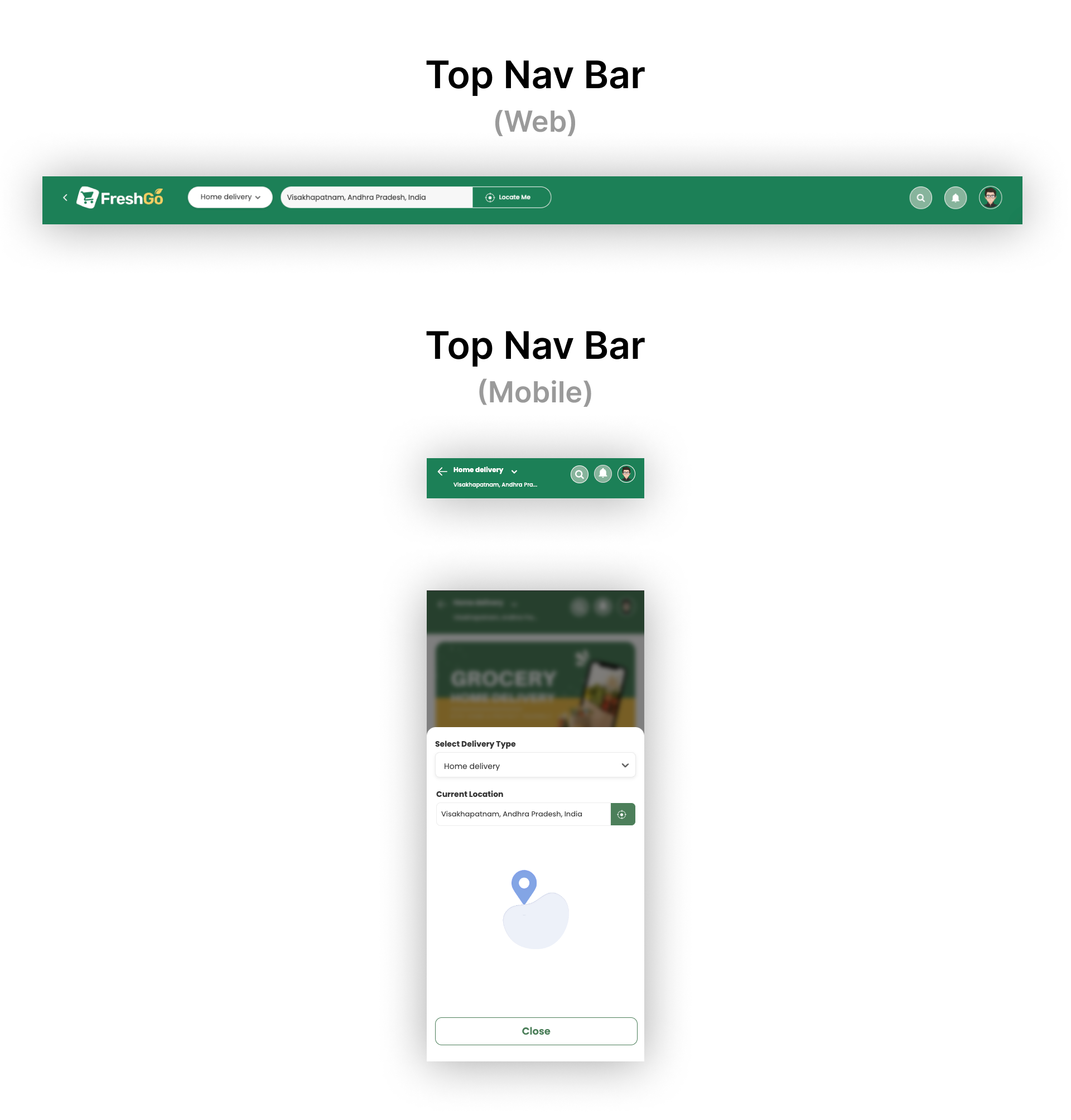
B. Elements of Header

- The header comprises a Logo at the top left.
- Login Functionality: Before login, the profile section will give customers access to log in to the account if the account is already registered.
- Signup Functionality: Before login, the profile section will give customers access to sign up if the account is not registered.
- ForgetPassword Functionality: Before login, if a customer has forgotten the password of his/her account then he/she has to forget the password and get it recovered.
- After you log in the profile section offers options such as Profile, Orders history, Subscription Plans, Subscriptions, Refer & Earn, Loyalty, Customer Rights, Wallet, Gift Card, Rewards Plan, Content page, and Logout.
- Change Address: Modify the address to view merchants in the vicinity at any time.
- Locate me Button: Quickly set your live location to the current address.
- Notification Section: View all notifications conveniently.
- Language Selector: In this section, there is also a language selector option if a web app supports multi-language then customers can select the language of their choice.
- Cart Button: Access your cart directly from the header section.
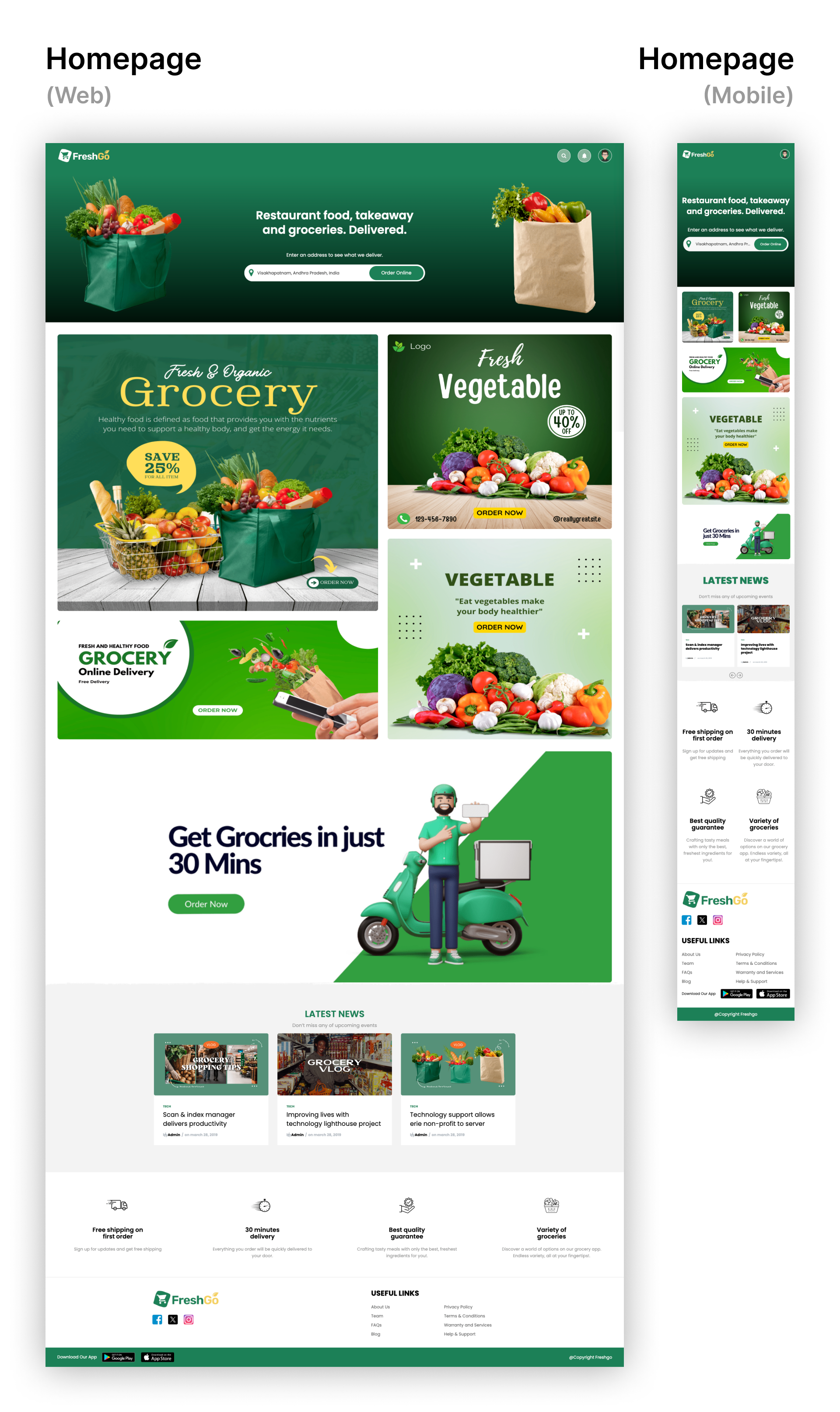
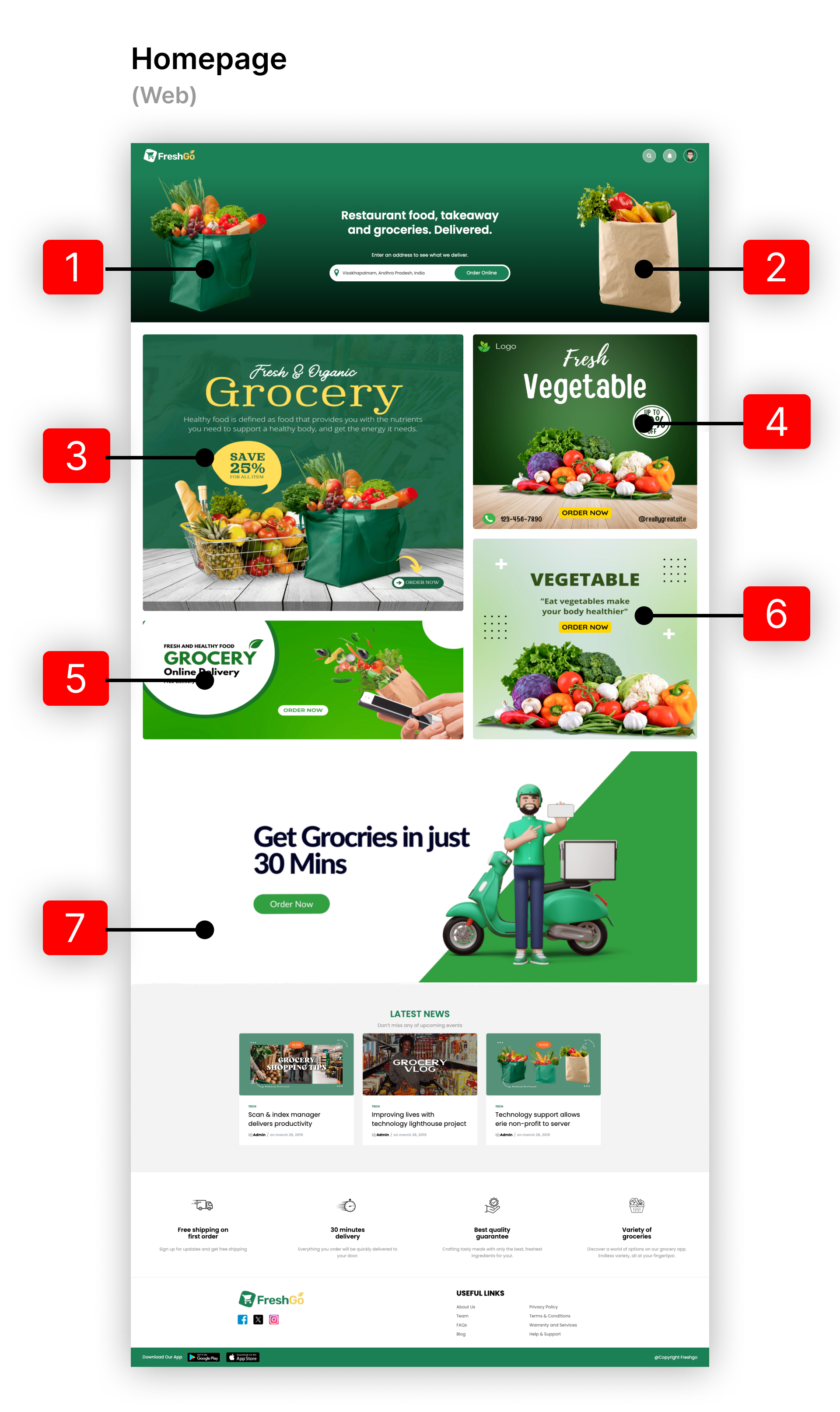
C. Elements of Home Page

- On the home page, admins can customize six banners by forking the theme. Simply click “Edit Theme”, navigate to the home section, and replace hard-coded links with admin links.

- First banner: 1:1 size for web (375px X 375px) (example: link ).
- Second banner: 1:1 size for both web (example: link) and mobile (example: link).
- Third banner: 1:1 size for both web (example: link) and mobile (example: link).
- Fourth banner: 1:1 size for both web (example: link) and mobile (example: link).
- Fifth banner: 1:1 size for web (example: link), 16:9 size for mobile (example: link).
- Sixth banner: 1:1 size for web (example: link), 1:1 size for mobile (example: link).
- Seventh banner: 16:9 size for web (example: link) and mobile (example: link).
- The latest News section and Trust Badges section, are both editable by the admin through theme forking and customization.
- Trust Badges: Hardcoded, replace the text via theme forking, all images 1:1 size (80x80px).
- Footer Section: Customizable by the admin in the theme customization section.
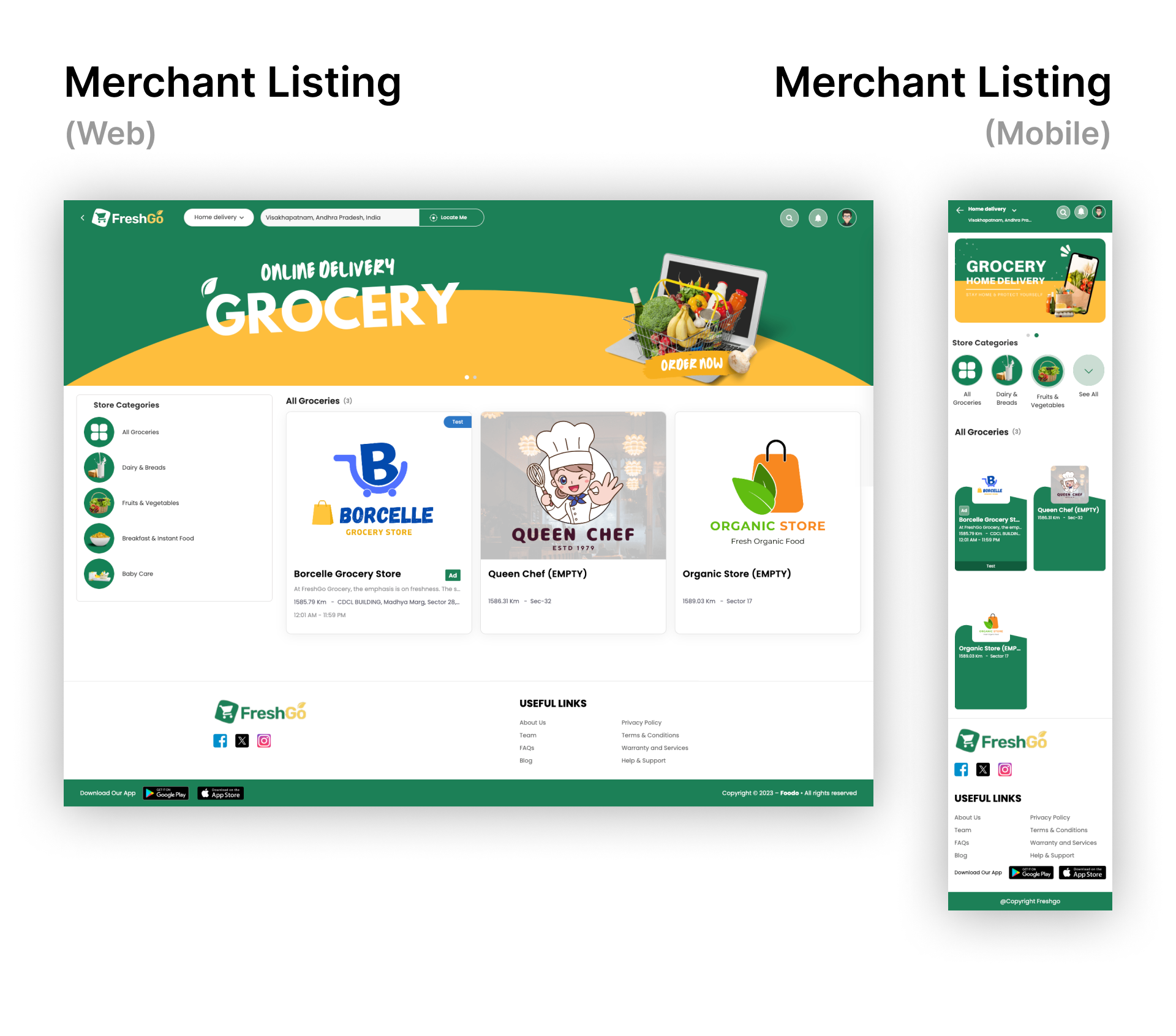
D. Elements of Merchant List Page

- Add Banners: Admin can add banners through the dashboard in the Marketing > “Add Banner” section.
- Global Search: Customers can directly search for products and merchants using the global search option available in the header top right corner.
- Business Categories: Admin can add and link merchants to business categories from the dashboard.
- Merchant Card: Displays merchant Logo, name, description, distance (km), address, rating, and delivery time. Customers proceed to the product list page upon clicking the merchant card.
- Delivery Mode: Enable multiple delivery modes and customers can select which delivery mode they want among Home Delivery, Pickup and Takeaway delivery modes.
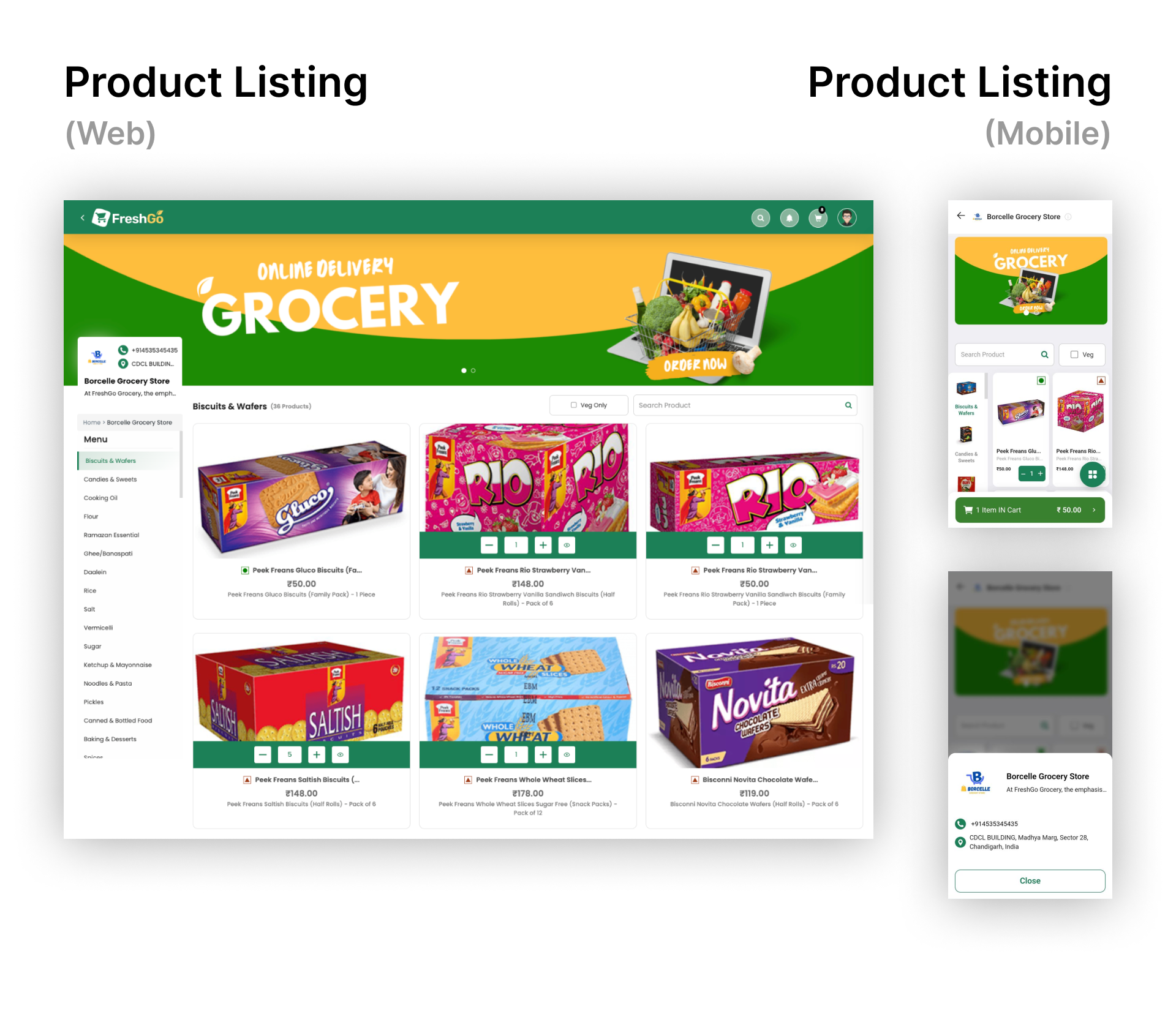
E. Elements of Product List page

Merchant Dashboard:
- Banners: Merchants can enhance visibility by adding banners through their dashboards.
- Merchant Information Card: Displays name, image, phone number, address, and rating. In mobile, shown in an information popup for responsiveness.
- Product Description Page: Hover over a product to reveal an eye icon for a quick view of the products. Easily add items with the help of the plus icon. Hover on the image of the product to view the product detail page.
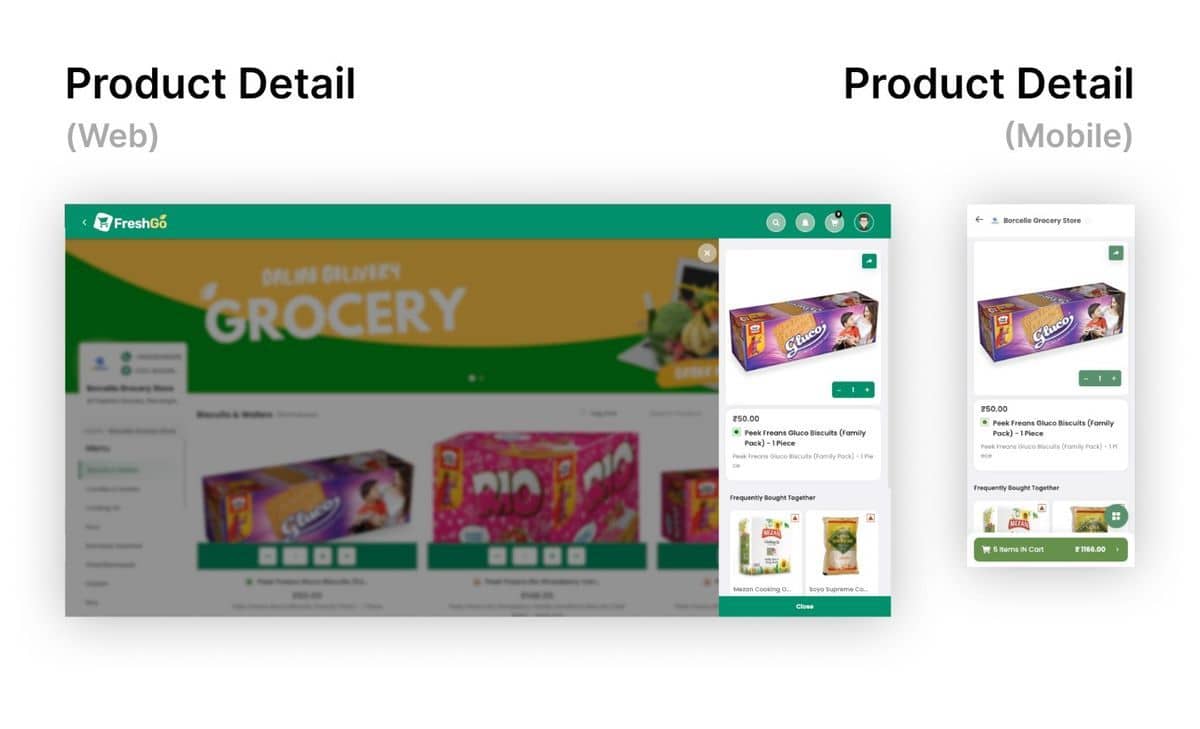
F. Elements of Product Detail Page

- Product Image: Displays the product image, showcasing a carousel for multiple images.
- Product Name: Presents the product name with quantity increment and decrement icons.
- Price and Description: Highlights the product price and provides long and short descriptions.
- Frequently Bought Together: If linked with other products, the “Frequently Bought Together” section allows customers to add associated products directly.
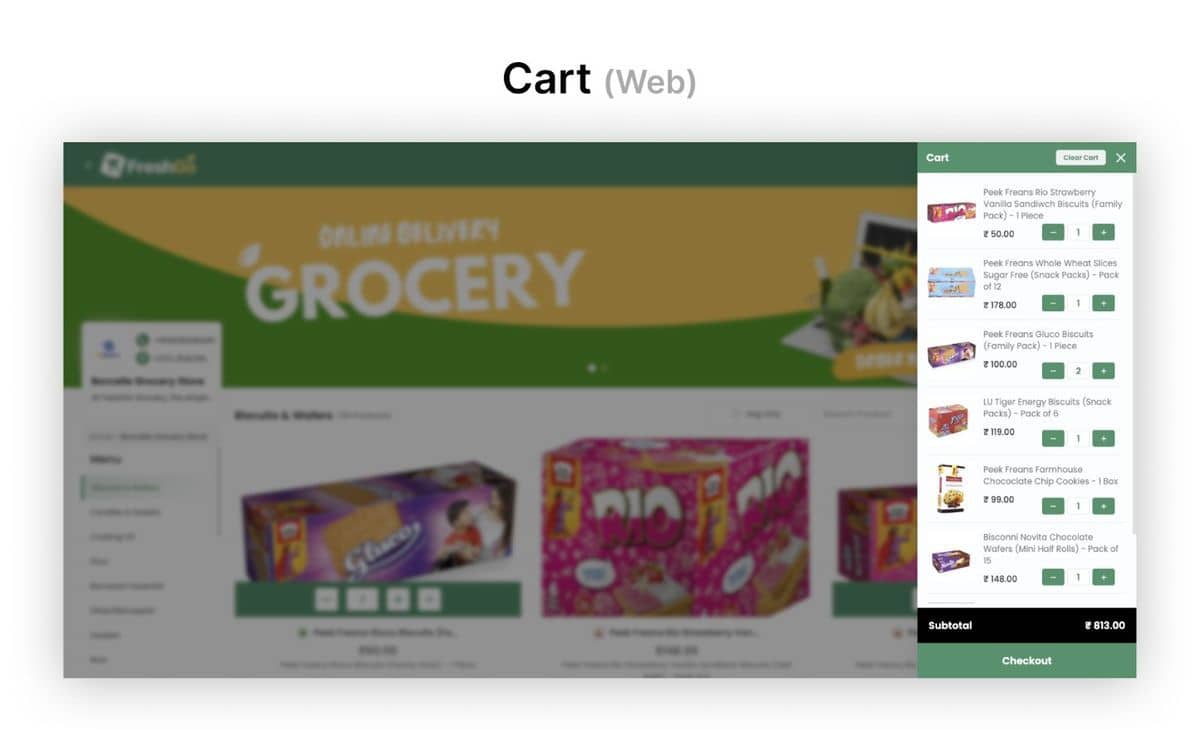
G. Elements of Cart Page

- Product View: Displays added products with quantity adjustment using plus and minus buttons.
- Cart Value: This shows the total amount to be paid for the selected products.
- Checkout: Checkout button to proceed to the checkout page.
- Clear Cart: Clear cart button for removing all items from the cart.
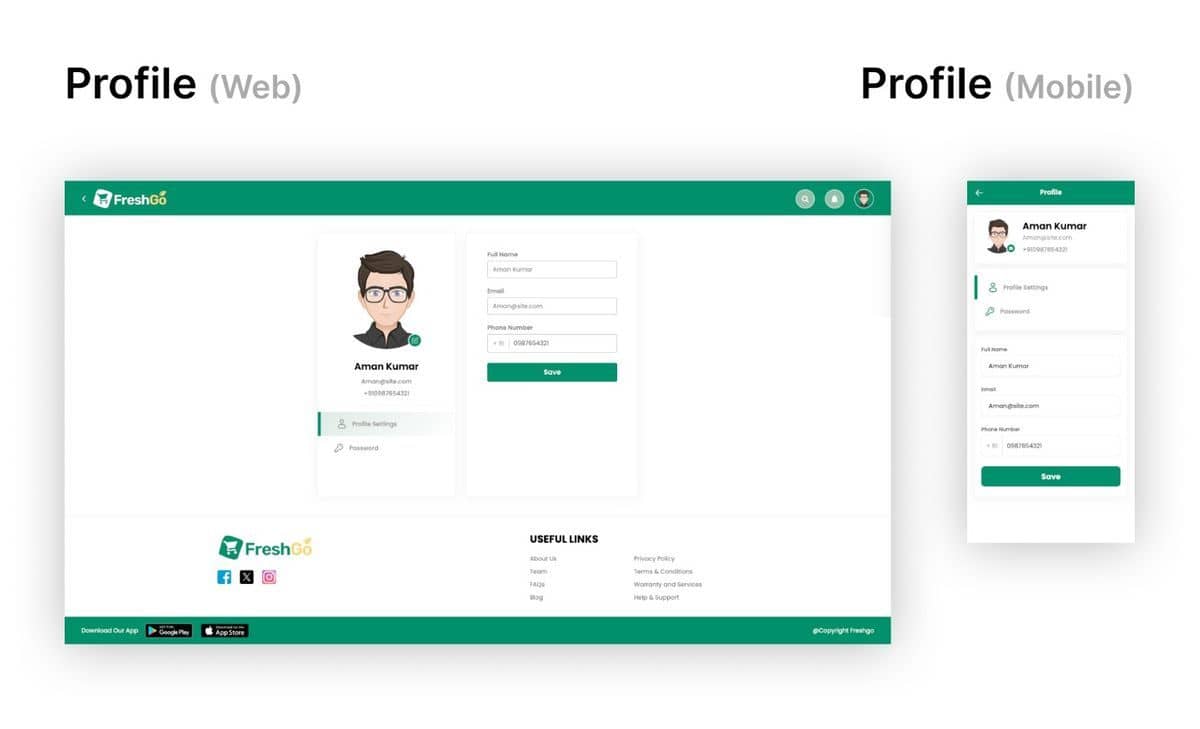
H. Elements of Profile Page

- Access Profile Details: View and edit personal information within the profile section.
- Password: The user can change the password of his profile from this section.
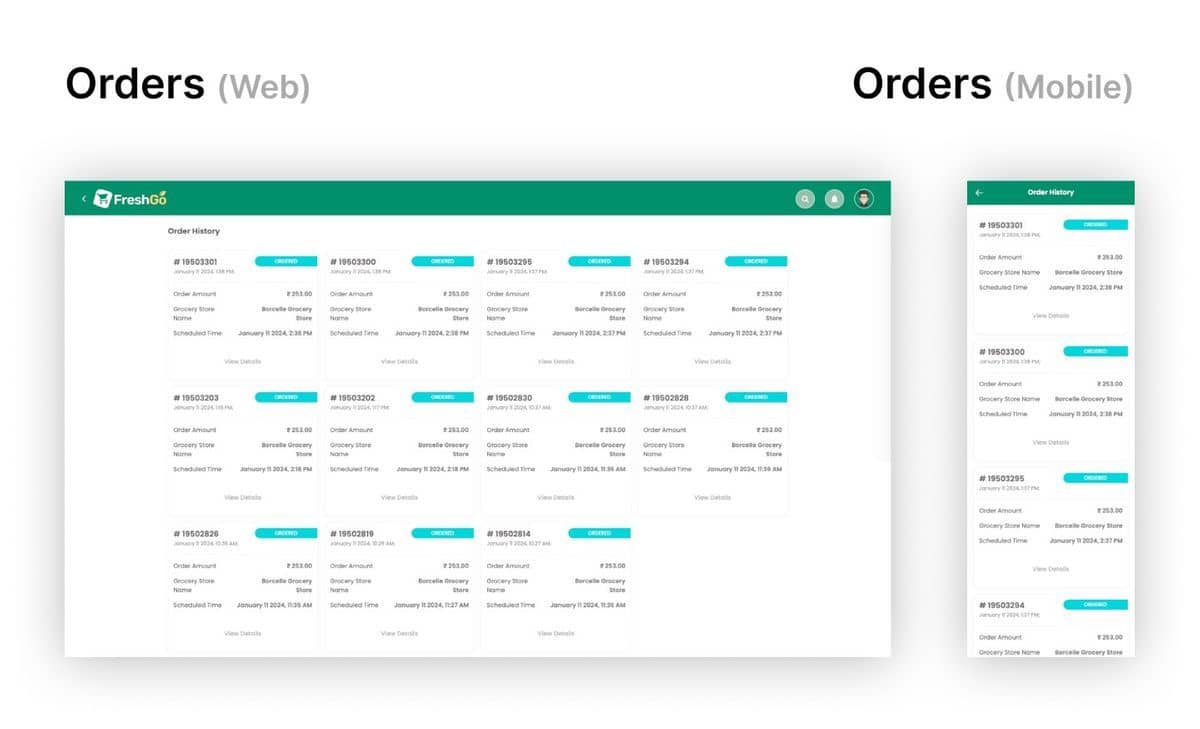
I. Elements of Booking/Order Page

- View all orders with details: restaurant name, order ID, amount, order time, schedule time, and order status.
- Click on any order details, and a popup with bill summary, restaurant name, order ID, amount, order time, schedule time, and order status will be displayed.
- Rate Restaurants: Provide ratings for each restaurant.
- Cancel Order: Cancel orders if a cancel button is available in the order details.
- Edit Order: Modify orders if admin permits by clicking on view order details.
- Search Orders: Search by order ID or use filter options.
- Reorder: If allowed by admin, reorder by clicking on view order details.
- Rate Orders: Provide ratings for each order using the “Rate us” option.
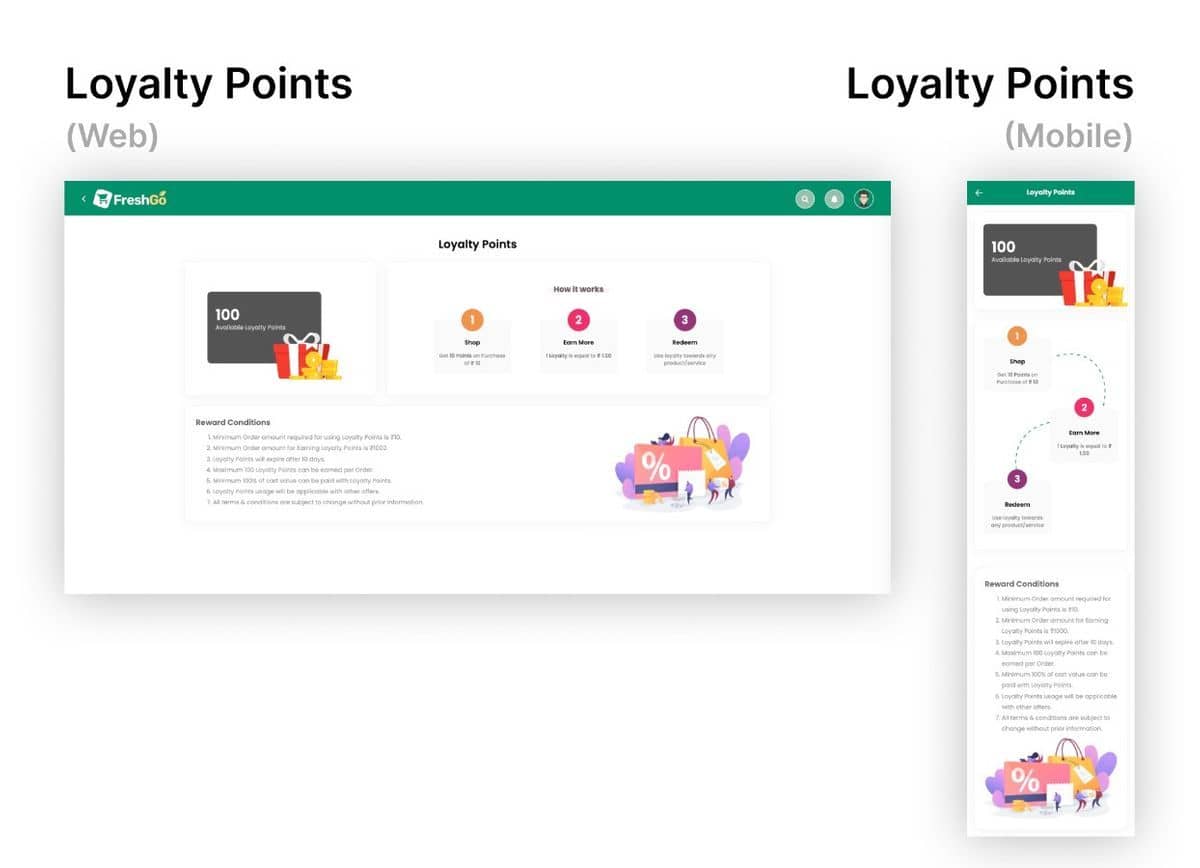
J. Elements of Loyalty Point Page

- Displays Reward Conditions and provides information on how to use loyalty points.
- You can view the number of loyalty points that are not exhausted on your account.
K. Limitations
- N-level subcategorization is not supported; the structure is limited to Category > Subcategory > Product.
- Price handling is restricted to max. 5 digits and two decimal places (e.g., 30,000.00).

Leave A Comment?