Theme
You can now choose to customise what visitors see on your website with theme customisation features. Website design change in terms of its layout is now made easy with this step-by-step guide. This will change your website’s look at the front-end.
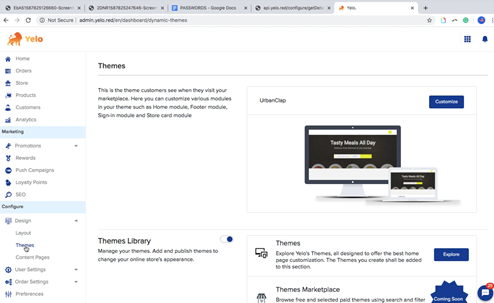
- Once logged in to your admin account on Yelo, customise themes in your dashboard by selecting ‘Themes’ mentioned on the left side of the screen.
Follow- Design>Theme

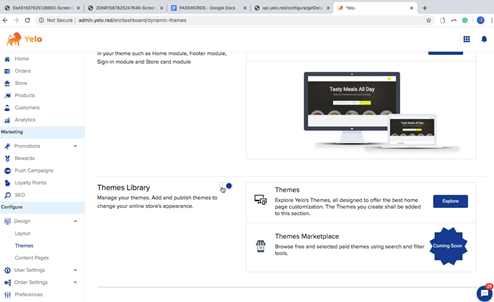
- Toggle on the button of ‘Theme Library’ to enable several themes on your panel.

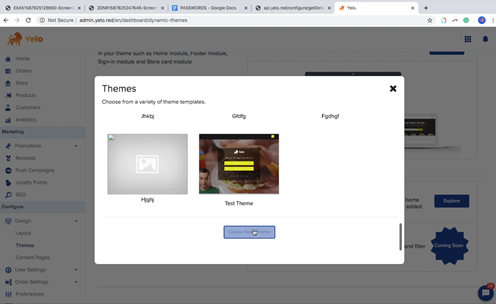
- Now, click on the ‘Explore’ button on the right side of the screen. A pop-up will appear, showing you a variety of theme templates to choose from for your website. You can also create a theme template by clicking on the ‘Create New Theme’ button.

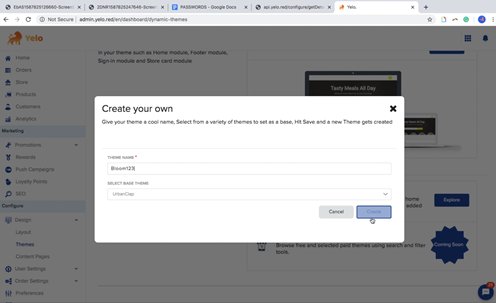
- Upon clicking on ‘Create New Theme,’ mention the chosen theme name and select a base theme from the options available. Once you are done, click on ‘Create.
Here, as an example, Bloom123 is a ‘Theme Name’ and ‘UrbanClap’ is the base theme.

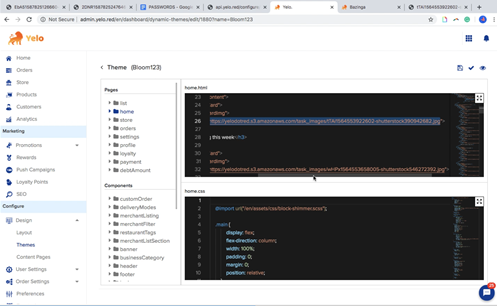
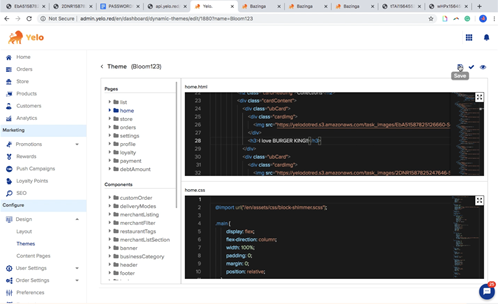
- After creating the theme, you will be redirected to a new page that displays a list of your website’s pages and components, as shown below. Here, click on the ‘Home’ option on the left side of the screen.

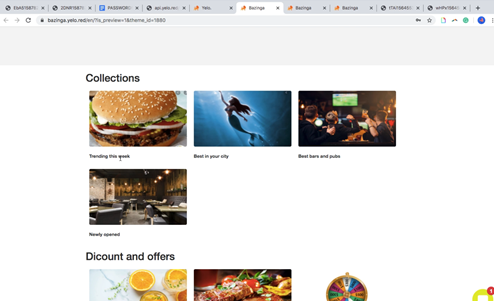
- Now, to add an image to your website, copy the URL of the picture you want.

*Note- Make sure the picture is in jpg or png format.
- Paste the copied URL to the Home.html image code.

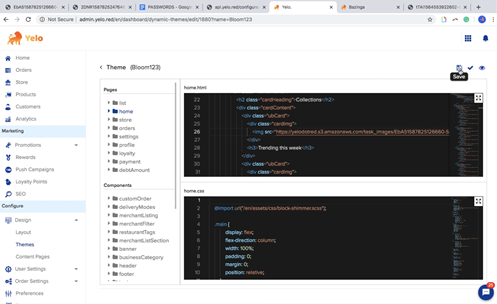
- Save the changes made to the page by clicking on the ‘Save’ icon present on the screen’s right side.

- You can preview the changes on your website to ensure the picture has been added.

- Now, to change the text (“Trending this week”) for the theme, go back to the ‘Edit Code’ page and look for this text in the ‘Home.html.’ Replace it with any other text of your choice.
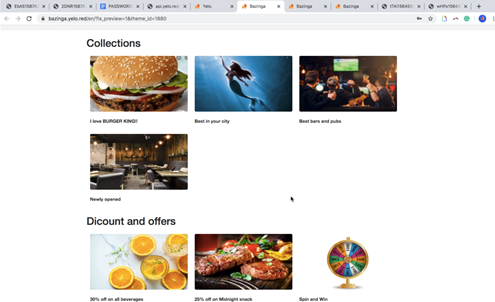
For example, we are replacing “Trending this week” with “I Love BURGER KING”.
Save the changes made to the text by clicking on the ‘Save’ icon present on the right side of the screen.
- You can preview the changes made to the text on your website.

Now you have a new theme created for your website. Experiment with images and texts to make the website more attractive.

Leave A Comment?