UberEats is an online food ordering and delivery platform. Users can read menus, reviews, and ratings, order, and pay for food from participating restaurants using an application on the iOS or Android platforms, or through a web browser. Users are also able to tip for the delivery.
The Tookan integration with UberEats streamlines the end-to-end ordering and delivery operations. You can easily set up your online presence within minutes.
The integration of UberEats process is very simple and takes only a few minutes to set up. Here’s a step by step guide:
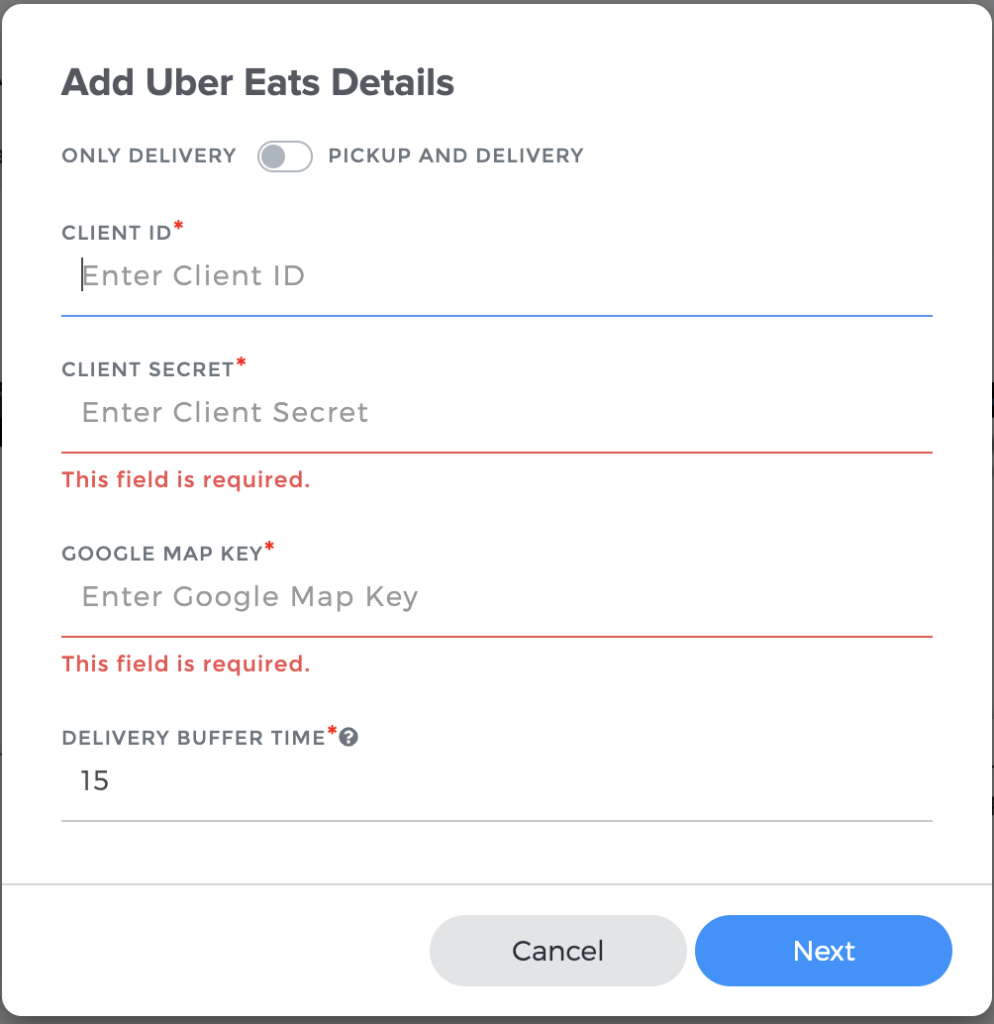
Step1: Go to the extension section of Tookan, search for UberEats and click on Activate. After activating kindly fill in the details.

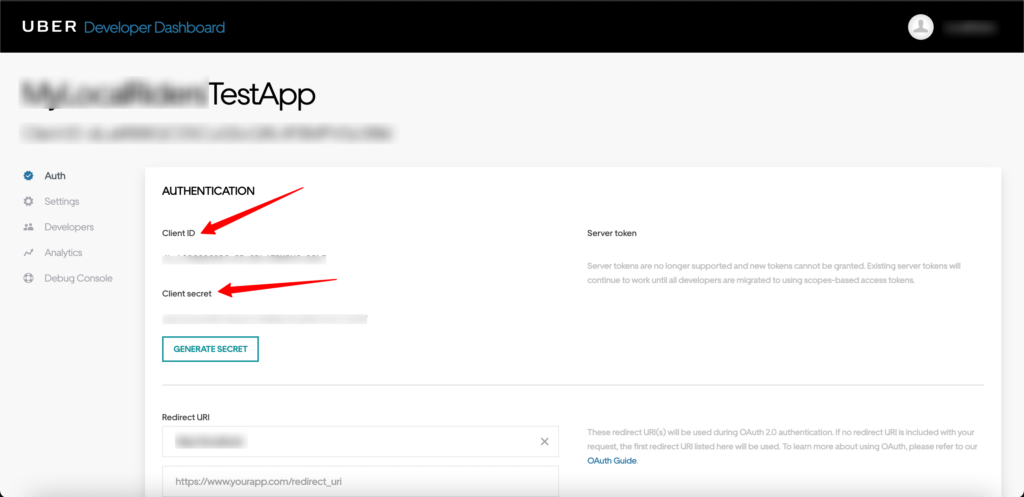
Client ID and Client secret key: Get your client ID and client secret key from UberEats Developer Platform:

Buffer time(in minutes) – Buffer time to pick your order
Click on next: check the status and enable the toggle to configure the integration for the store and Submit.
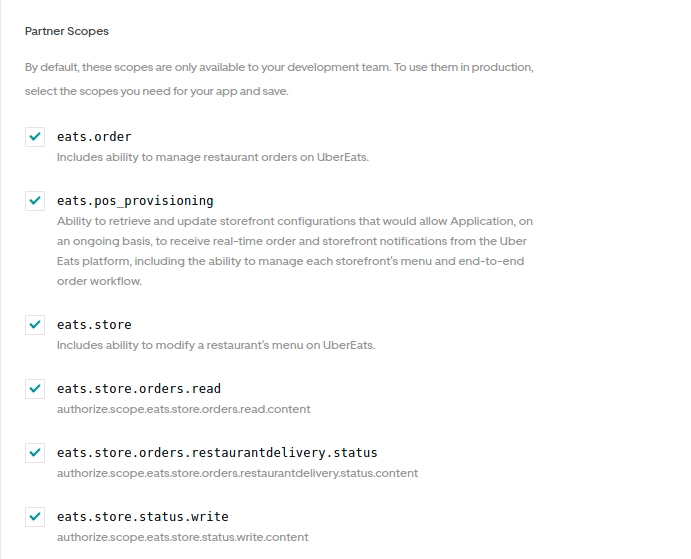
Enable the scopes and configure webhook from your developer account in order to complete the integration.
Firstly, please ensure the following scopes on your UberEats Developer Dashboard

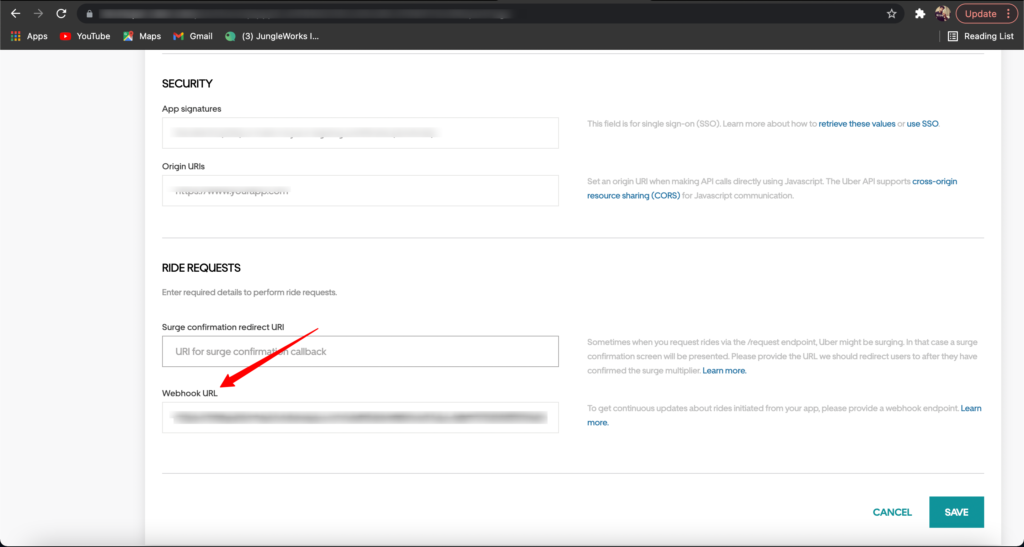
Step2: Secondly, configure Webhook under Developer Account settings using V2 API key of Tookan:
Similarly, configure Webhook under Developer Account
Configure Webhook URL: https://api-3112.tookanapp.com/uberEats/webhook?api_key=Tookan V2 API key

Replace Tookan V2 API key with your Tookan V2 API key
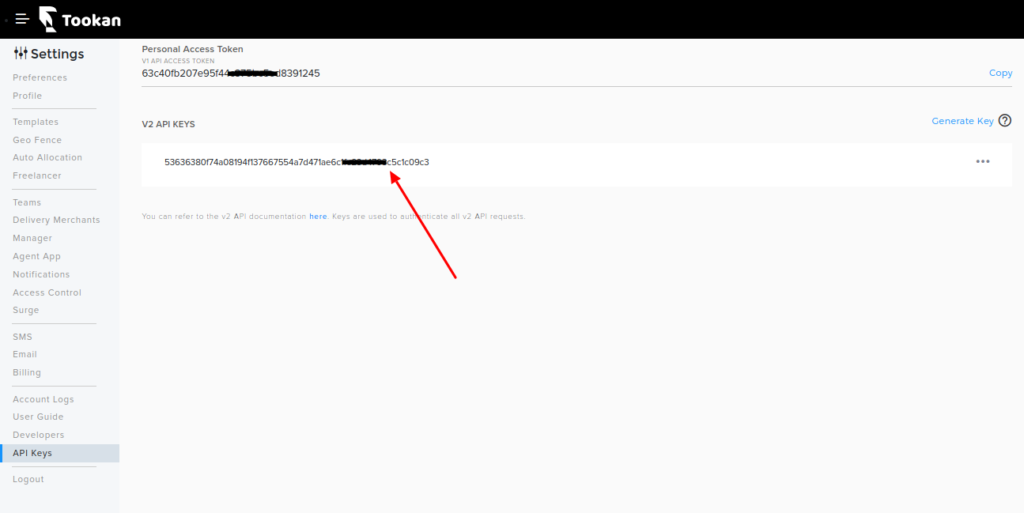
Get your V2 API key for Tookan under the API section

After enabling the scopes and configuring the webhook, click on Save.
In conclusion, you’re Good to Go!
Check out the video for reference.
Thank you for viewing our article
Please click here to know more about Tookan Integrations

Leave A Comment?